There is one feature in the Universal Windows Platform (UWP) that is not widely known, but it’s extremely helpful when releasing update of your app. It’s the windows.updateTask.
What it is? The updateTask is a special kind of Background Task that you can have in your app. Background Tasks are pieces of code that can be executed on periodic basis, or when the user logs in or out, or when the push notification arrives or in other cases as described on MSDN. For the standard Background Tasks the app needs to be started first and you need to manually register your background task within the app. In case the app is never launched, the background task cannot be registered and is never executed.
And here comes the magic of the updateTask. The class registered as updateTask in package.appxmanifest is executed automatically when Windows Store updates your app with a new version.
Why should I use it?
There is couple of scenarios when automatically executed code once the app is updated is useful:
- app db/files maintenance or migration – you can update the SQLite db schema before the new version is launched for the first time, or delete/move temp files to a new location.
- re-register classic background tasks, or register new ones – it’s recommended to check in new version of your app if all background tasks are registered properly. What is even more useful, you can register standard background tasks inside the updateTask!
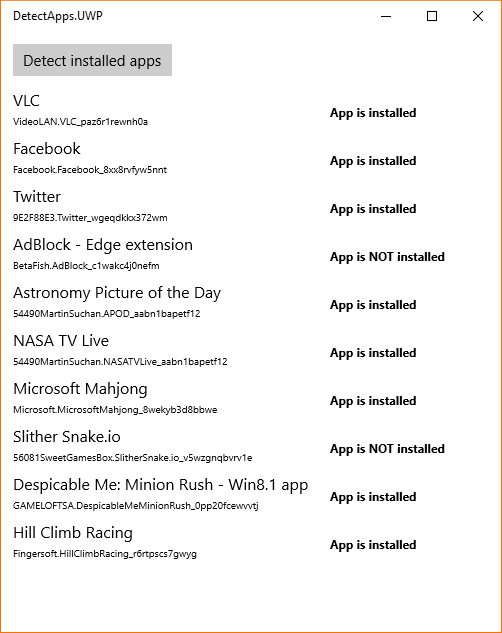
- show notification about new app version – this is probably the most interesting feature that I use in my app Astronomy Picture of the Day. About two months ago I released the first Windows 10 version of my app, previously I had Win8.1 version, and I included update task to show toast notification, that completely new version of my app was just installed! It’s possible that some users had my old version installed and thanks to the updateTask I was able to show them that new UWP version is now available.
 The caveats
The caveats
Just like with other Background Tasks be careful when using the updateTask – it’s not guaranteed that it will be executed at all, or not terminated in the middle. If you plan to add db migration into it, make sure this migration is checked and done after app start as well. The same approach should be used for registering new background task, always check them when the app is started. And with the toast notifications, often less is more. Too many toast notifications could lead to your app being uninstalled, so be careful.
The updateTask is a useful tool, but use it with caution.
How to use it?
First of all the updateTask is supported in all Windows 10 UWP apps and also in Windows Phone 8.1 XAML apps, but not in Windows 8 or 8.1 desktop apps.
When adding classic Background Task to your app it’s recommended to use the package.appxmanifest editor, but strangely the updateTask is not available in the list of extensions. One can only wonder why? Because it can be misused or it’s primarily targeted for OEMs or 1st party apps? Who knows.
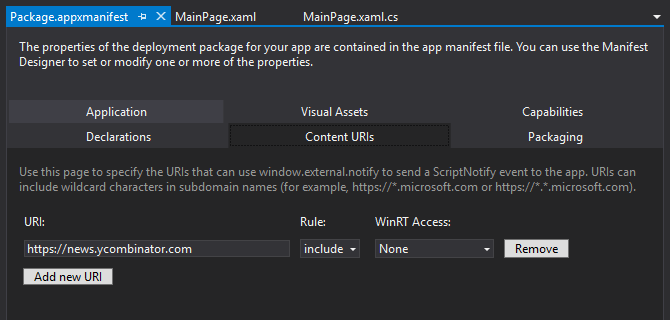
For adding the updateTask you need to edit the package.appxmanifest file manually like this:
The Category part is fixed, the EntryPoint part must be the full name of the IBackgroundTask implementation class where the code for your updateTask is located. And just like with other Background Tasks, the updateTask code must be placed in a separate project of type Windows Runtime Component.
This is how the code for your updateTask could look like:
public sealed class UpdateTask : IBackgroundTask { public async void Run(IBackgroundTaskInstance taskInstance) { BackgroundTaskDeferral deferral = taskInstance.GetDeferral(); try { // ensure the periodic agent each time the app is updated await BackgroundTaskService.EnsurePeriodicAgent(); ShowUpdateToast(); } catch (Exception e) { Debug.WriteLine($"Exception when executing UWP background task {e}"); if (Debugger.IsAttached) Debugger.Break(); } finally { Debug.WriteLine("Background agent end"); deferral.Complete(); } } private void ShowUpdateToast() { ToastNotifier updater = ToastNotificationManager.CreateToastNotifier(); if (updater.Setting != NotificationSetting.Enabled) return; // create template for the toast message IToastImageAndText03 toastData = ToastContentFactory.CreateToastImageAndText03(); toastData.Image.Src = "ms-appx:///Assets/starry-night.jpg"; toastData.TextHeadingWrap.Text = AppResources.UpdateMessage; // send the udpate toast ToastNotification toast = toastData.CreateNotification(); updater.Show(toast); } } |
Testing the updateTask
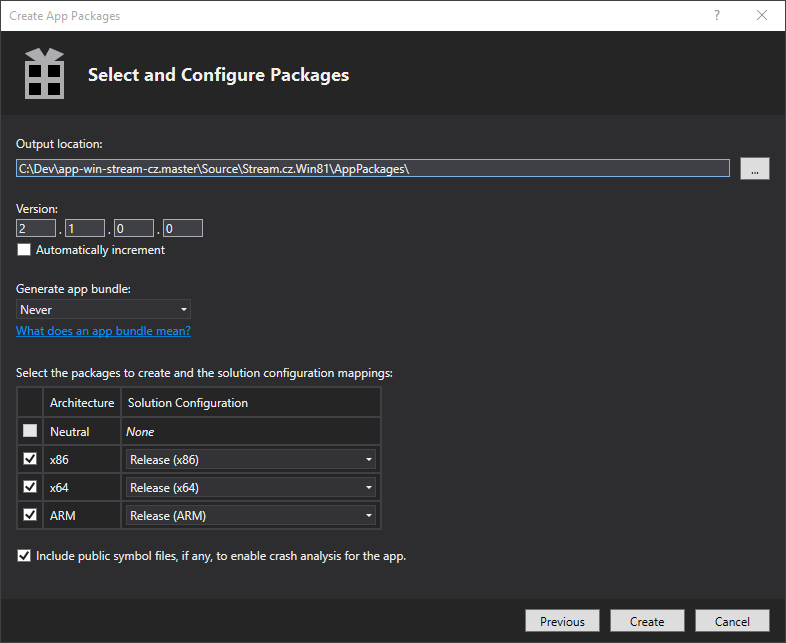
To test your Update Task, you will need to use the Application Deployment tool to install the initial version of your app and then install your updated app using the /update flag, at which point your Update Task will run.
Conclusion
It’s really easy to add to your Windows 10 UWP app short piece of code, that is executed once the app is updated through Windows Store. I’ve not seen any article or blog post describing the usefulness of this feature except this short MSDN documentation. Without knowing that this feature exists, there is no way to find it.
I hope this article helped you make your UWP app even better. If you have any comments or thoughts, just let me know in the discussion below, or just ping me on my Twitter 🙂